Twitter Proアカウントでプロモーションするというボタンが表示されるようになりましたね。あれ、すごくウザいですよね。今回は、そのプロモーションボタンをCSSを使って見えなくする方法を紹介したいと思います。
■環境
・Windows11 Pro
・Google Chrome
■ダウンロード
以下の拡張機能をダウンロードしておいて下さい。
Stylus – Chrome ウェブストア
■実践編
1:Twitterのホーム画面に移動する
2:拡張機能「Stylus」のアイコンを左クリック
3:次のスタイルを書くの下のところにあるリンク「twitter.comこのURL」をクリック
4:以下のCSSをコピーして貼り付ける。
/*
デフォルトテーマ用CSS
「プロモーションする」を非表示
*/
a.css-4rbku5.css-18t94o4.css-1dbjc4n.r-1niwhzg.r-1ets6dv.r-sdzlij.r-1phboty.r-rs99b7.r-1loqt21.r-1s2bzr4.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr {
display: none;
}
/*
ダークブルー・ブラックテーマ用CSS
「プロモーションする」を非表示
*/
a.css-4rbku5.css-18t94o4.css-1dbjc4n.r-1niwhzg.r-sdzlij.r-1phboty.r-rs99b7.r-1loqt21.r-1s2bzr4.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr {
display: none;
}
/* ツイートのアナリティクスのプロモーションボタンを非表示 */
div.css-1dbjc4n.r-1habvwh.r-14lw9ot.r-1ets6dv.r-1phboty.r-5kkj8d.r-1p0dtai.r-18u37iz.r-1d2f490.r-494qqr.r-gtdqiz{
display: none;
}
/* ダークブルーテーマ用CSS ツイートのアナリティクスのプロモーションボタンを非表示 */
div.css-1dbjc4n.r-1habvwh.r-yfoy6g.r-wrkyx5.r-1phboty.r-5kkj8d.r-1p0dtai.r-18u37iz.r-1d2f490.r-494qqr.r-gtdqiz{
display: none;
}
/* ブラックテーマ用CSS ツイートのアナリティクスのプロモーションボタンを非表示 */
div.css-1dbjc4n.r-1habvwh.r-kemksi.r-1kqtdi0.r-1phboty.r-5kkj8d.r-1p0dtai.r-18u37iz.r-1d2f490.r-494qqr.r-gtdqiz{
display: none;
}
/* ツイートの下に表示されるプロモーションボタンを非表示 */
a.css-4rbku5.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-1loqt21.r-c8eef1.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr{
display: none;
}
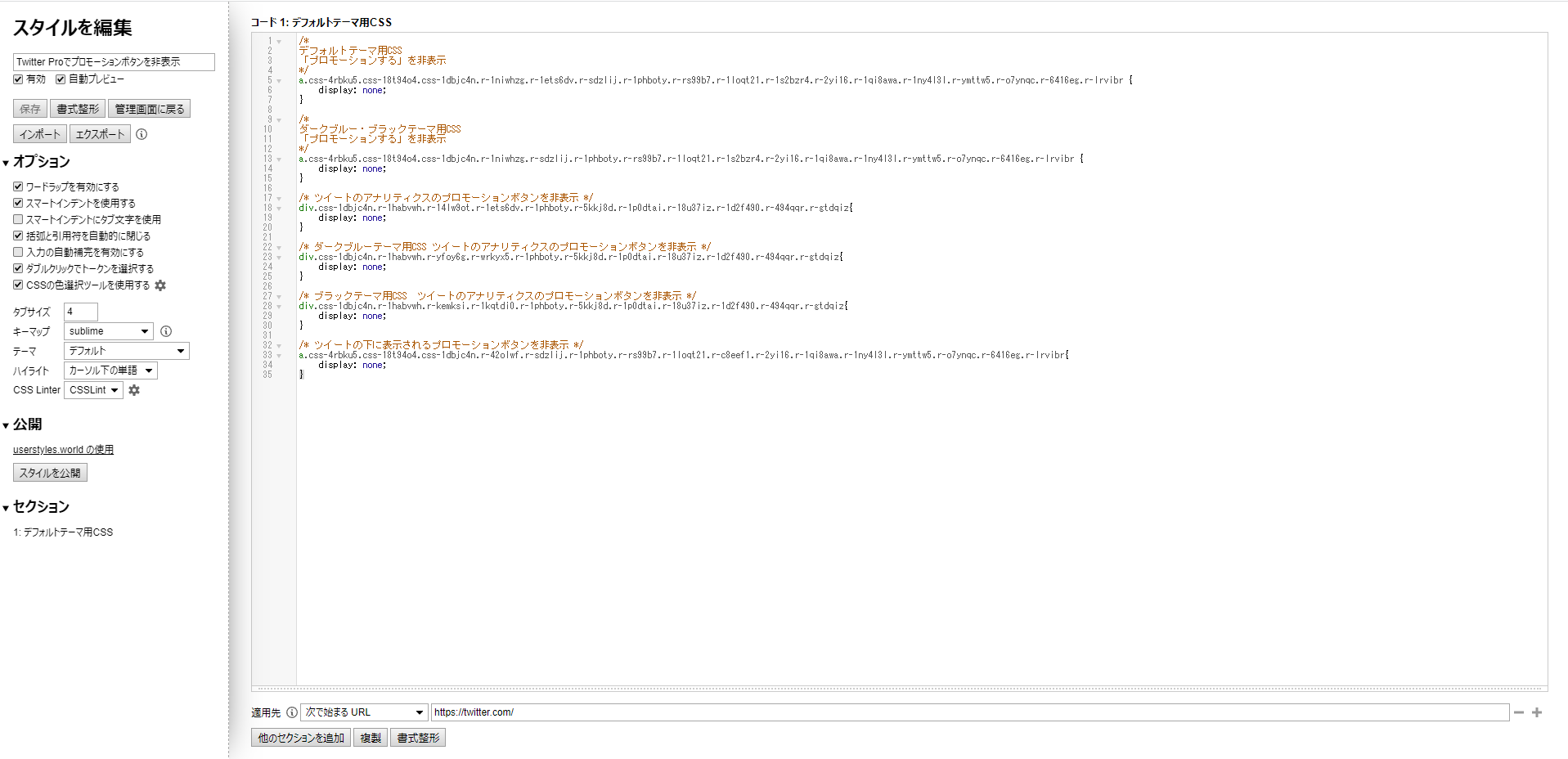
5:一番下の適用先のURLをhttps://twitter.com/ にする
6:左上にある名前を「Twitter Proでプロモーションボタンを非表示」にする
7:サイドバーにある保存ボタンをクリックする

8:Twitterに移動して、ちゃんとプロモーションボタンが非表示になっていることを確認して終了する
■参照
【Twitter Pro】「プロモーションする」を非表示にする方法。CSSを使ってみよう! | ナポリタン寿司のPC日記
